Sebagai seorang pengaturcara, anda tahu bahawa mempunyai alatan yang betul boleh membuat perubahan besar dalam produktiviti anda. Perkara yang sama berlaku untuk pelayar web anda. Sambungan yang betul boleh membantu anda bekerja dengan lebih cekap dan melakukan lebih banyak kerja. Berikut ialah beberapa sambungan Chrome, Firefox dan Edge terbaik untuk pengaturcara.
1. Chrome DevTools: Ini adalah sambungan yang mesti ada untuk mana-mana pengaturcara yang menggunakan Chrome. Ia menyediakan pelbagai alat untuk menyahpepijat, mengarang dan memprofilkan aplikasi web anda. 2. Firebug: Sambungan ini penting untuk pengaturcara yang menggunakan Firefox. Ia menyediakan pelbagai alat untuk menyahpepijat dan menyelesaikan masalah aplikasi web anda. 3. Kotak Alat Pembangun Web: Sambungan ini mesti dimiliki oleh mana-mana pembangun web. Ia menyediakan pelbagai alat untuk mengarang, menyahpepijat dan mengoptimumkan aplikasi web anda. 4. Edge DevTools: Sambungan ini mesti dimiliki oleh mana-mana pengaturcara yang menggunakan Edge. Ia menyediakan pelbagai alat untuk menyahpepijat, mengarang dan memprofilkan aplikasi web anda.
Ini hanyalah beberapa daripada banyak sambungan hebat yang tersedia untuk pengaturcara. Dengan alatan yang betul, anda boleh bekerja dengan lebih cekap dan melakukan lebih banyak kerja.
Pembangun atau program akan menghabiskan banyak masa dalam penyemak imbas seperti dalam IDE. Untuk membantu anda dengan pengaturcaraan, kami mempunyai senarai beberapa yang terbaik Sambungan Chrome, Firefox dan Edge untuk pengaturcara . Semua sambungan ini adalah percuma dan jika anda menulis atau ingin menulis kod, cuba tambahkan beberapa sambungan daripada senarai pada penyemak imbas anda.

Sambungan Chrome, Firefox dan Edge untuk pengaturcara
Berikut ialah sambungan Chrome, Firefox dan Edge terbaik untuk pengaturcara.
- Pembangun web
- Usersnap
- Alat Pembangun React
- Wappalyzer - sambungan untuk analisis laman web
- Kod Cola - Sambungan Pemapar Kod Sumber
Mari kita bercakap tentang mereka secara terperinci.
1] Pembangun Web

ralat kedai tingkap 0x80070057
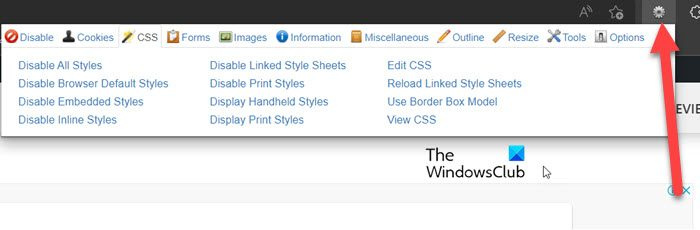
Pembangun Web ialah salah satu sambungan pembangun terbaik untuk pengguna Chrome, Firefox dan Edge. Penyemak imbas ini akan menambah bar alat pada penyemak imbas anda yang, apabila diklik, memaparkan beberapa alat yang boleh anda gunakan pada halaman web.
Terdapat kategori yang berbeza seperti Lumpuhkan, Kuki, CSS, Imej, Bentuk, Garis Besar, Maklumat, Pelbagai dan Ubah Saiz. Apabila anda pergi ke kategori, akan terdapat pelbagai alat seperti keupayaan untuk mengedit CSS, melihat CSS, dll.
Sambungan ini pada asalnya ditujukan untuk pengguna Chrome, tetapi memandangkan Edge adalah berdasarkan chrome, sambungan akan berfungsi dengannya juga. Apa yang anda perlu lakukan ialah Benarkan sambungan daripada tapak lain. KEPADA muat turun pembangun web pergi ke chrome.google.com jika anda menggunakan Chrome atau Edge, atau pergi ke addons.mozilla.org jika anda melakukannya, gunakan Firefox.
2] Pengikatan Tersuai
Sambungan ini membolehkan anda menangkap atau membuat nota kaki pada mana-mana tapak web yang anda suka. Anda boleh menggunakan sambungan ini untuk mendapatkan maklum balas daripada pengguna atau menjejaki pepijat dalam projek anda. Jadi, jika anda seorang pembangun, ini boleh menjadi sangat berguna, anda boleh mengumpul maklum balas dan kemudian menggunakannya untuk menambah baik kod anda.
Kandungan yang ditangkap boleh dilihat menggunakan projek Usersnap. Di samping itu, anda boleh menyambungkan Usersnap ke pelbagai perisian pengurusan projek seperti JIRA, Slack, dll.
nilainya dilindungi oleh dasar but selamat
Di bawah ialah pautan untuk memuat turun Usersnap untuk penyemak imbas khusus anda.
- Edge dan Chrome : chrome.google.com
- Rubah Api : addons.mozilla.org
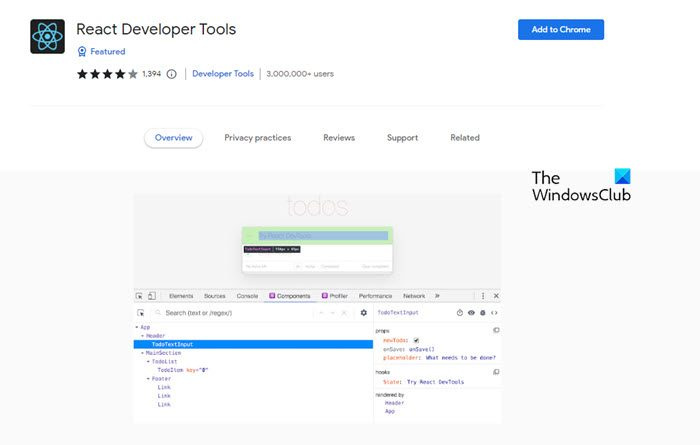
3] Alat Pembangun React

Sambungan React memberikan anda perpustakaan React JavaScript untuk tapak web. Tidak syak lagi, ini adalah salah satu sambungan terbaik untuk pengaturcara JavaScript. Di sini anda boleh melihat pokok tindak balas, termasuk hierarki komponen, sifat dan beberapa perkara penting lain. Jika anda menyukai sambungan ini dan ingin memuat turunnya untuk anda Chrome atau tepi pelayar, pergi ke chrome.google.com dan addons.mozilla.org untuk Rubah Api pengguna.
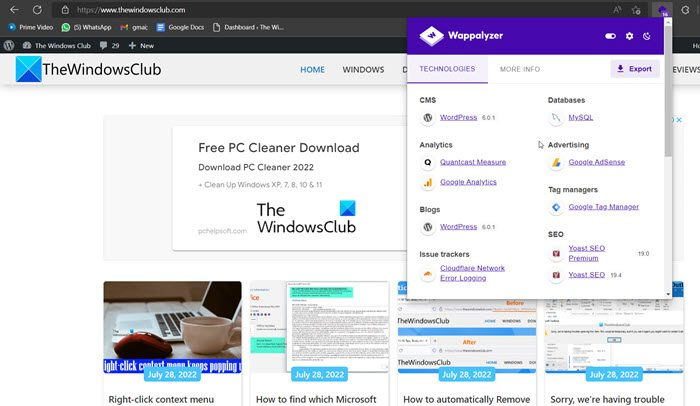
4] Wappalyzer - Sambungan Penganalisis Laman Web

Wappalyzer ialah pilihan yang bagus jika anda suka meneroka tapak web dan ingin mengetahui teknologi yang mereka gunakan. Sambungan ini, apabila digunakan, memberikan anda senarai semua teknologi yang digunakan di tapak ini. Selain itu, ia agak mudah untuk digunakan, anda hanya perlu pergi ke bahagian papan pemuka, klik pada sambungan Wappalyzer, dan kemudian semak teknologi yang digunakan untuk mencipta tapak ini. Anda juga boleh memuat turun jadual teknologi yang digunakan dengan mengklik butang 'Eksport'.
percuma zemana
Inilah yang boleh anda gunakan untuk menyediakan temu bual dengan syarikat produk besar seperti Amazon, Google dan Microsoft. Jadi, jika anda suka sambungan ini, pergi ke chrome.google.com untuk penyemak imbas Edge dan Chrome, serta untuk addons.mozilla.org untuk Rubah Api pengguna.
5] Kod Cola - Sambungan Pemapar Kod Sumber
Akhir sekali, kami mempunyai Code Cola, sambungan untuk melihat kod sumber. Sambungan ini membolehkan anda menyemak kod sumber mana-mana tapak web dan kemudian menggunakan editor CSS terbina dalam untuk menulis kod. Jika anda seorang pembangun web, anda pasti perlu mencuba sambungan ini. Jika anda ingin memuat turun sambungan ini untuk Chrome atau Edge, sila ikuti pautan chrome.google.com .
Saya harap anda kini mempunyai alatan yang mencukupi dalam senjata anda untuk memulakan pengaturcaraan.
Baca: Apakah Microsoft Dev Box dan bagaimana saya melanggannya?
Adakah Microsoft Edge sesuai untuk pembangun web?
Microsoft Edge dengan pantas mengatasi Internet Explorer, tetapi ia masih mempunyai banyak penyemak imbas yang baik untuk bersaing. Walau bagaimanapun, pembangun Microsoft telah meletakkan banyak usaha untuk membangunkan alat pembangun web untuk Microsoft Edge Chromium. Ia mempunyai banyak alat bukan sahaja untuk pembangunan dan struktur, tetapi juga untuk reka bentuk laman web. Kami mengesyorkan anda menyemak senarai DevTools dalam Microsoft Edge untuk mengetahui lebih lanjut tentang penyemak imbas ini dan ciri-cirinya.
Baca: Petua dan helah pelayar Microsoft Edge
Adakah Edge serasi dengan sambungan Chrome?
Ya, sambungan Chrome berfungsi dalam Edge. Oleh kerana kedua-dua Edge dan Chrome adalah berdasarkan Chromium, mereka mempunyai persekitaran yang cukup fleksibel. Walau bagaimanapun, untuk menggunakan sambungan Chrome dalam Edge, anda perlu mengklik pada ikon Benarkan sambungan daripada tapak lain butang apabila digesa.
Itu sahaja!
Baca juga: Pelayan Discord Terbaik untuk Disertai oleh Pengaturcara.








![Tidak dapat mencetak daripada Google Chrome ke PC [Tetap]](https://prankmike.com/img/chrome/5C/can-rsquo-t-print-from-google-chrome-on-pc-fixed-1.png)