Sebagai pakar IT, salah satu perkara paling penting yang boleh anda lakukan untuk memastikan tapak web anda kelihatan terbaik ialah mengujinya pada saiz dan resolusi skrin yang berbeza. Ini akan membantu anda mengetahui sebarang masalah yang mungkin berlaku lebih awal dan memastikan tapak anda kelihatan hebat tidak kira pada peranti apa pun tapak itu dilihat. Terdapat beberapa cara berbeza yang boleh anda lakukan untuk menguji tapak web anda. Salah satunya adalah dengan hanya mengubah saiz tetingkap penyemak imbas anda dan melihat cara tapak anda bertindak balas. Ini boleh memberi anda gambaran pantas tentang cara tapak anda akan kelihatan pada saiz skrin yang berbeza, tetapi ini bukan simulasi yang sempurna. Pilihan lain ialah menggunakan simulator berasaskan web yang akan menunjukkan kepada anda bagaimana tapak anda akan kelihatan pada peranti yang berbeza. Ini boleh menjadi cara yang lebih tepat untuk menguji, tetapi ia boleh memakan masa yang sedikit. Mana-mana kaedah yang anda pilih, menguji tapak web anda pada saiz dan resolusi skrin yang berbeza adalah bahagian penting dalam proses pembangunan. Dengan berbuat demikian, anda boleh menangkap sebarang masalah yang mungkin berlaku lebih awal dan memastikan tapak anda kelihatan hebat tidak kira pada peranti yang dilihat.
Jika anda seorang juruweb atau memiliki blog atau tapak web, anda mungkin telah mencubanya dengan saiz dan resolusi skrin yang berbeza. Jika tidak, maka saya perlu mengatakan bahawa secara amnya adalah idea yang baik untuk melihat cara tapak web anda melihat pada resolusi skrin yang berbeza, terutamanya jika anda menggunakan reka bentuk responsif supaya anda boleh memastikan ia kelihatan bagus pada resolusi skrin yang berbeza.
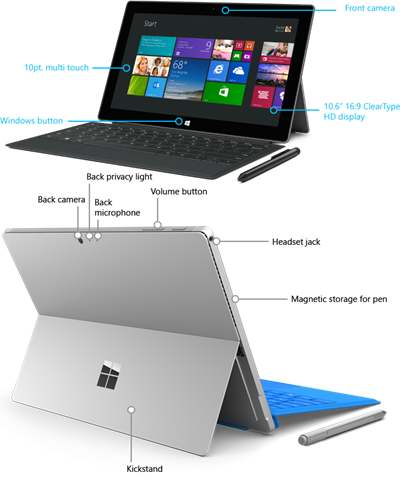
Kebanyakan tapak web terkemuka hari ini menggunakan reka bentuk web responsif yang bagus untuk skrin desktop, tablet dan mudah alih. Apabila kita bercakap tentang resolusi skrin, ini bermakna kejelasan imej dan teks yang dipaparkan pada skrin anda. Jika peleraian peranti anda lebih tinggi, seperti 1600 x 1200 piksel, imej dan teks sesuai dengan baik pada skrin dan kelihatan lebih tajam. Begitu juga, pada peranti dengan resolusi skrin yang lebih rendah, seperti 800 x 600 piksel, lebih sedikit elemen tapak web muat pada skrin dan ia kelihatan lebih besar.
Uji tapak web anda pada saiz dan resolusi skrin yang berbeza
Jika anda tertanya-tanya bagaimana untuk menguji tapak web pada skrin dengan saiz dan resolusi yang berbeza, izinkan saya memberitahu anda bahawa terdapat alat berbeza yang tersedia untuk perkara yang sama. Saya telah cuba memasukkan alat yang paling biasa digunakan dalam artikel ini.
ralat 0x8004010f
quirktools.com/screenfly
Ia adalah salah satu penguji resolusi dalam talian yang paling banyak digunakan kerana ia menyokong banyak resolusi skrin termasuk TV, tablet, telefon mudah alih, komputer riba dan desktop dengan resolusi yang berbeza. Anda juga boleh menyemak tapak web anda untuk sebarang saiz skrin tersuai dengan Screenfly. Ia juga mempunyai pilihan 'Kongsi' untuk berkongsi keputusan ujian resolusi. 
Untuk menggunakannya, anda hanya perlu menambah URL tapak web anda dan klik butang 'Pergi'. Alat ini akan menunjukkan hasil dalam masa sepersekian saat untuk:
- Desktop dengan resolusi yang berbeza
- Telefon Pintar (Motorola RAZR V3m, Motorola RAZR V8, BlackBerry 8300, Apple iPhone 3&4, LG Optimus S, Samsung Galaxy SII, Asus Galaxy 7, Apple iPhone 5, Samsung Galaxy SIII)
- Tablet (Kindle Fire, Kindle Fire HD 7









![E-mel Gmail dihantar ke Sampah dan bukannya Peti Masuk [Tetap]](https://prankmike.com/img/gmail/C8/gmail-emails-going-to-trash-folder-instead-of-inbox-fixed-1.png)